30 jours de JavaScript
🧡🧡🧡 BON CODAGE 🧡🧡🧡
30 jours de JavaScript: Introduction

 Auteur:
Asabeneh Yetayeh
Auteur:
Asabeneh YetayehJanvier, 2020
🧡🧡🧡 BON CODAGE 🧡🧡🧡

 Auteur:
Asabeneh Yetayeh
Auteur:
Asabeneh YetayehFélicitations en décidant de participer au défi des 30 jours de programmation JavaScript. Dans ce défi, vous apprendrez tout ce dont vous avez besoin pour être un programmeur JavaScript, et en général, tout le concept de la programmation. À la fin du défi, vous recevrez un certificat d'achèvement du défi de programmation 30DaysOfJavaScript. Si vous avez besoin d'aide ou si vous souhaitez aider d'autres personnes, vous pouvez rejoindre le groupe de discussion dédié. groupe telegram .
30 jours de JavaScript challenge est un guide pour les débutants et les développeurs avancés en JavaScript. Bienvenue à JavaScript. JavaScript est le langage du web. J'aime utiliser et enseigner JavaScript et j'espère que vous en ferez autant.
Dans ce défi JavaScript pas à pas, vous apprendrez JavaScript, le langage de programmation le plus populaire de l'histoire de l'humanité. JavaScript est utilisé pour ajouter de l'interactivité aux sites web, pour développer des applications mobiles, des applications de bureau, des jeux, etc. et aujourd'hui, JavaScript peut être utilisé pour la programmation côté serveur, l'apprentissage automatique and l'intelligence artificielle .
JavaScript (JS) a gagné en popularité au cours des dernières années et est le langage de programmation le plus utilisé dans le monde. depuis dix ans et est le langage de programmation le plus utilisé sur GitHub.
Ce défi est facile à lire, écrit dans un français facile, engageant, motivant et en même temps, il est très exigeant. Vous devez consacrer beaucoup de temps à la réalisation de ce défi. Si vous êtes un apprenant visuel, vous pouvez obtenir la leçon vidéo sur Washera Chaîne YouTube. Abonnez-vous à la chaîne, commentez et posez des questions sur les vidéos YouTube et soyez proactif, l'auteur finira par vous remarquer.
L'auteur aimerait connaître votre opinion sur le défi, partager l'auteur en exprimant vos pensées sur le défi 30 jours de JavaScript. Vous pouvez laisser votre témoignage sur cette page link
No prior knowledge of programming is required to follow this challenge. You need only:
I believe you have the motivation and a strong desire to be a developer, a computer and Internet. If you have those, then you have everything to get started.
Vous n'avez peut-être pas besoin de Node.js pour l'instant, mais vous pourriez en avoir besoin plus tard. Installer node.js.
Après le téléchargement, double-cliquez et installez
Nous pouvons vérifier si le nœud est installé sur notre machine locale en ouvrant le terminal de notre appareil ou l'invite de commande.
Lors de la création de ce didacticiel, j'utilisais Node version 12.14.0, mais maintenant la version recommandée de Node.js pour le téléchargement est v14.17.6, au moment où vous utilisez ce matériel, vous pouvez avoir une version Node.js supérieure.
Il existe de nombreux navigateurs. Cependant, je recommande fortement Google Chrome.
Installer Google Chrome si vous n'en avez pas encore. Nous pouvons écrire du petit code JavaScript sur la console du navigateur, mais nous n'utilisons pas la console du navigateur pour développer des applications.
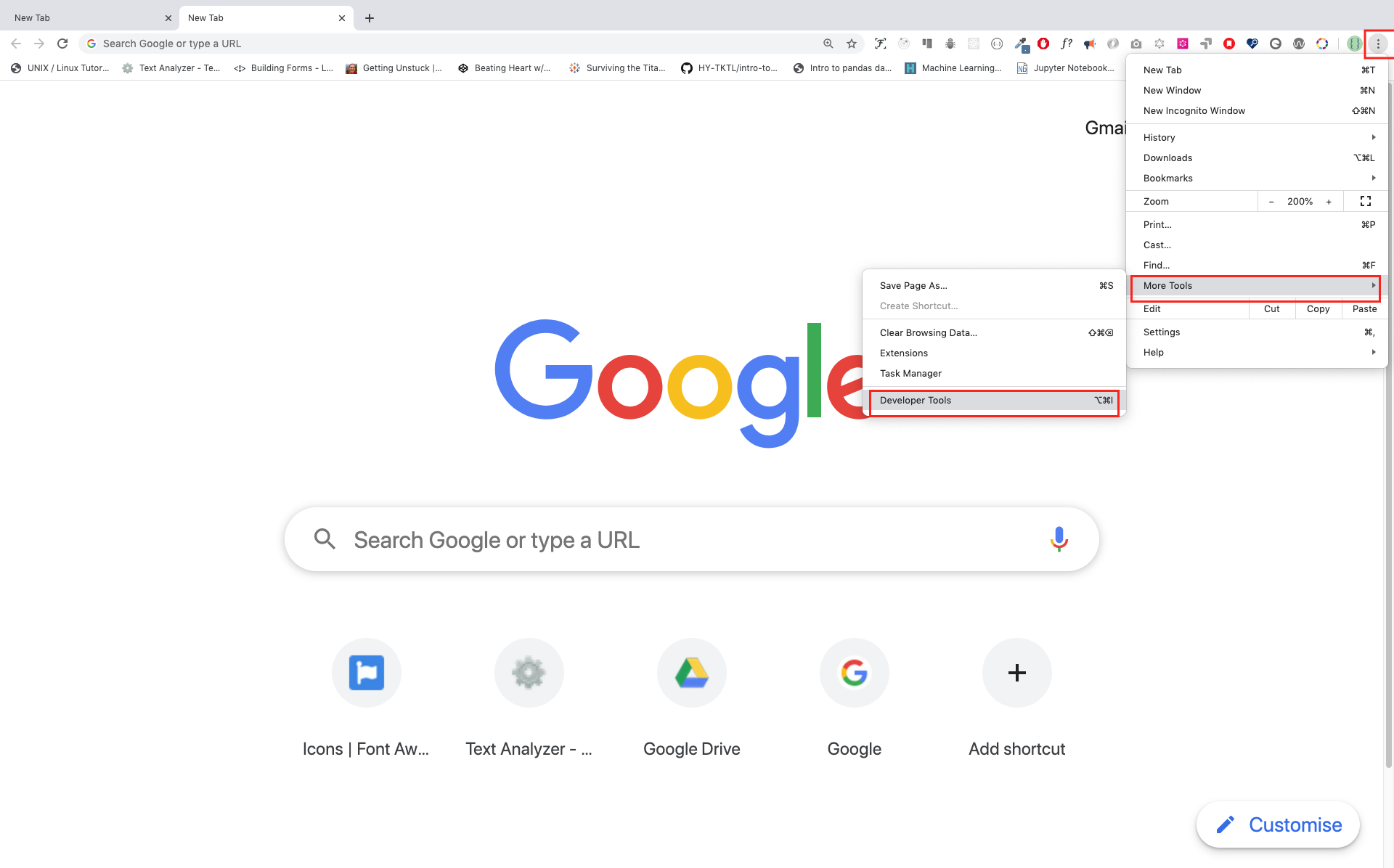
Vous pouvez ouvrir la console Google Chrome en cliquant sur trois points dans le coin supérieur droit du navigateur, en sélectionnant Plus d'outils -> Outils de développement ou en utilisant un raccourci clavier. Je préfère utiliser des raccourcis.

Pour ouvrir la console Chrome à l'aide d'un raccourci clavier.
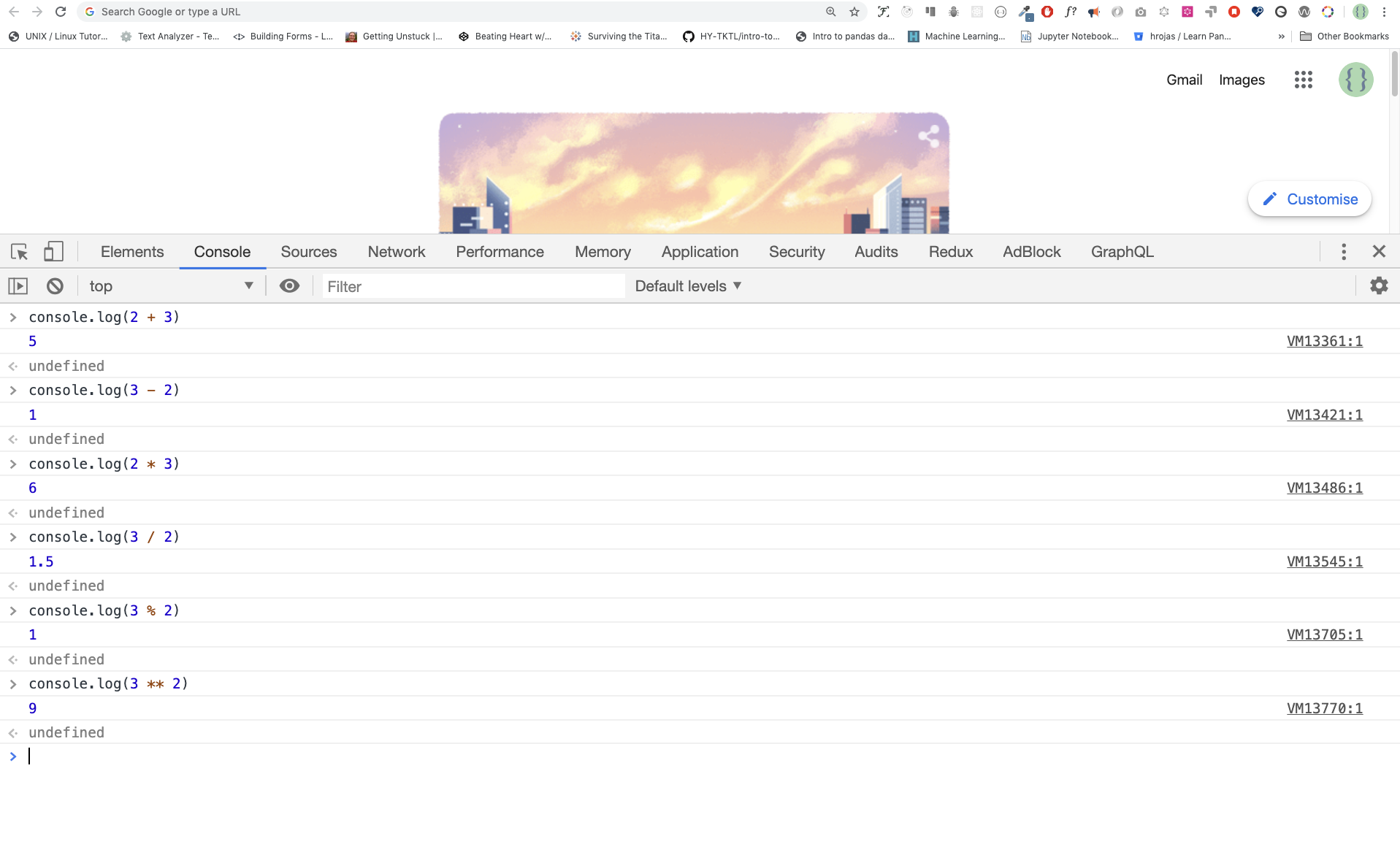
Après avoir ouvert la console Google Chrome, essayez d'explorer les boutons marqués. Nous passerons la plupart du temps sur la console. La console est l'endroit où va votre code JavaScript. Le moteur Google Console V8 transforme votre code JavaScript en code machine. Écrivons un code JavaScript sur la console Google Chrome :
Nous pouvons écrire n'importe quel code JavaScript sur la console Google ou sur n'importe quelle console de navigateur. Cependant, pour ce défi, nous nous concentrons uniquement sur la console Google Chrome. Ouvrez la console en utilisant :
Pour écrire notre premier code JavaScript, nous avons utilisé une fonction intégrée console.log(). Nous avons passé un argument en tant que données d'entrée et la fonction affiche la sortie. Nous avons passé 'Hello, World' acomme données d'entrée ou argument dans la fonction console.log().
La fonction console.log() peut prendre plusieurs paramètres séparés par des virgules. La syntaxe ressemble à ceci:console.log(param1, param2, param3)
console.log('Hello', 'World', '!')
console.log('HAPPY', 'NEW', 'YEAR', 2020)
console.log('Welcome', 'to', 30, 'Days', 'Of', 'JavaScript')
Comme vous pouvez le voir dans l'extrait de code ci-dessus, console.log() peut prendre plusieurs arguments..
Toutes nos félicitations! Vous avez écrit votre premier code JavaScript en utilisant console.log().
Nous pouvons ajouter des commentaires à notre code. Les commentaires sont très importants pour rendre le code plus lisible et pour laisser des remarques dans notre code. JavaScript n'exécute pas la partie commentaire de notre code. En JavaScript, toute ligne de texte commençant par // en JavaScript est un commentaire, et tout ce qui est inclus comme cec // est également un commentaire.
Example: Commentaire sur une seule lignet
// Ceci est le premier commentaire
// Voici le deuxième commentaire
// Je suis un commentaire d'une seule ligne
Example: Commentaire multiligne
/*
Il s'agit d'un commentaire multiligne
Les commentaires multilignes peuvent prendre plusieurs lignes
JavaScript est le langage du web
*/
Les langages de programmation sont similaires aux langages humains. L'anglais ou d'autres langues utilisent des mots, des expressions, des phrases, des phrases composées et bien d'autres choses encore pour transmettre un message significatif. En anglais, le terme syntaxe signifie la disposition des mots et des phrases pour créer des phrases bien formées dans une langue. La définition technique de la syntaxe est la structure des énoncés dans un langage informatique. Les langages de programmation ont une syntaxe. JavaScript est un langage de programmation et, comme les autres langages de programmation, il possède sa propre syntaxe. Si nous n'écrivons pas une syntaxe que JavaScript comprend, il produira différents types d'erreurs. Nous étudierons les différents types d'erreurs JavaScript plus tard. Pour l'instant, voyons les erreurs de syntaxe.
J'ai fait une erreur délibérée. En conséquence, la console signale des erreurs de syntaxe. En fait, la syntaxe est très informative. Elle indique le type d'erreur commise. En lisant le guide de retour d'erreur, nous pouvons corriger la syntaxe et résoudre le problème. Le processus d'identification et de suppression des erreurs d'un programme s'appelle le débogage. Corrigeons les erreurs :
Jusqu'à présent, nous avons vu comment afficher du texte à l'aide de l'extension console.log(). Si nous imprimons du texte ou une chaîne en utilisant console.log(), texte doit être à l'intérieur des guillemets simples, des guillemets doubles ou d'un backtick.
Example:
Maintenant, pratiquons davantage l'écriture de codes JavaScript à l'aide console.log() ode la console Google Chrome pour les types de données numériques. En plus du texte, nous pouvons également effectuer des calculs mathématiques en utilisant JavaScript. Faisons les calculs simples suivants. Il est possible d'écrire du code JavaScript sur la console Google Chrome directement sans la fonction. console.log() Cependant, il est inclus dans cette introduction car la majeure partie de ce défi se déroulerait dans un éditeur de texte où l'utilisation de la fonction serait obligatoire. Vous pouvez jouer directement avec les instructions sur la console.

console.log(2 + 3) // Addition
console.log(3 - 2) // Soustraction
console.log(2 * 3) // Multiplication
console.log(3 / 2) // Division
console.log(3 % 2) // Modulo - trouver le reste
console.log(3 ** 2) // Exponentiation 3 ** 2 == 3 * 3
Nous pouvons écrire nos codes sur la console du navigateur, mais ce ne sera pas pour des projets plus importants. Dans un environnement de travail réel, les développeurs utilisent différents éditeurs de code pour écrire leurs codes. Dans ce défi des 30 jours de JavaScript, nous utiliserons Visual Studio Code.
Visual Studio Code est un éditeur de texte open-source très populaire. Je recommande download Visual Studio Code, mais si vous êtes en faveur d'autres éditeurs, n'hésitez pas à suivre avec ce que vous avez.
Si vous avez installé Visual Studio Code, commençons à l'utiliser.
Ouvrez Visual Studio Code en double-cliquant sur son icône. Lorsque vous l'ouvrez, vous obtenez ce type d'interface. Essayez d'interagir avec les icônes étiquetées.
JavaScript can be added to a web page in three different ways:
Les sections suivantes présentent différentes manières d'ajouter du code JavaScript à votre page web.
Créez un dossier de projet sur votre bureau ou à n'importe quel endroit, nommez-le 30DaysOfJS et créez un fichier index.html dans le dossier du projet. Collez ensuite le code suivant et ouvrez-le dans un navigateur, par exempleChrome.
<!DOCTYPE html>
<html lang="en">
<head>
<title>30 Jour de javascript:Script en ligne</title>
</head>
<body>
<button onclick="alert('Bienvenue dans 30 jours de JavaScript!')">Click Moi</button>
</body>
</html>
Vous venez d'écrire votre premier script en ligne. Nous pouvons créer un message d'alerte contextuel à l'aide de la fonction alert() fonction intégrée.
Le script interne peut être écrit dans le fichier_head ou dans le body_, mais il est préférable de le placer dans le corps du document HTML.
Commençons par écrire dans l'en-tête de la page.
<!DOCTYPE html>
<html lang="en">
<head>
<title>30 Jour de javascript:Script en ligne</title>
<script>
console.log('Bienvenue dans 30 jours de JavaScript!')
</script>
</head>
<body></body>
</html>
C'est ainsi que nous écrivons un script interne la plupart du temps. L'écriture du code JavaScript dans le corps du texte est la meilleure option. Ouvrez la console du navigateur pour voir la sortie du code JavaScript. console.log().
<!DOCTYPE html>
<html lang="en">
<head>
<title>30 Jour de javascript:Script en ligne</title>
</head>
<body>
<button onclick="alert('Bienvenue dans 30 jours de JavaScript!');">Click Moi</button>
<script>
console.log('Bienvenue dans 30 jours de JavaScript!')
</script>
</body>
</html>
Ouvrez la console du navigateur pour voir le résultat de l'opération. console.log().
Comme pour le script interne, le lien vers le script externe peut être placé dans l'en-tête ou dans le corps du texte, mais il est préférable de le placer dans le corps du texte. Tout d'abord, nous devons créer un fichier JavaScript externe avec l'extension .js. Tous les fichiers se terminant par l'extension .js sont des fichiers JavaScript. Créez un fichier nommé introduction.js dans le répertoire de votre projet, écrivez le code suivant et liez ce fichier .js au bas du corps du texte.
Les scripts externes dans le head:
<!DOCTYPE html>
<html lang="en">
<head>
<title>30 Jour de javascript:Script externe</title>
<script src="introduction.js"></script>
</head>
<body></body>
</html>
Les scripts externes dans le body:
<!DOCTYPE html>
<html lang="en">
<head>
<title>30 Jour de javascript:Script externe/title>
</head>
<body>
<!-- Le lien externe JavaScript peut être placé dans l'en-tête ou dans le corps du texte -->
<!--
Avant la balise de fermeture du corps de texte, c'est l'endroit recommandé pour placer le script JavaScript externe.
-->
<script src="introduction.js"></script>
</body>
</html>
Ouvrez la console du navigateur pour voir le résultat de la commandeconsole.log().
Nous pouvons également lier plusieurs fichiers JavaScript externes à une page web.
Créer un fichier helloworld.js dans le dossier 30DaysOfJS et écrivez le code suivant.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Multiple External Scripts</title>
</head>
<body>
<script src="./helloworld.js"></script>
<script src="./introduction.js"></script>
</body>
</html>
Votre fichier main.js doit être placé en dessous de tous les autres fichiers scripts. Il est très important de s'en souvenir.
En JavaScript et dans d'autres langages de programmation, il existe différents types de données. Voici les types de données primitives en JavaScript: Chaine de caractère, Nombre, Booleen, undefined, Null, et Symbol.
Ensemble d'un ou plusieurs caractères compris entre deux guillemets simples, deux guillemets doubles ou deux barres obliques.
Exemple:
'a'
'Asabeneh'
"Asabeneh"
'Finland'
'JavaScript est un beau langage de programmation'
'J\'aime enseigner'
'J\'espère que vous appréciez ce premier jour'
`Nous pouvons également créer une chaîne de caractères à l'aide d'un backtick`
'Une chaîne de caractères peut être aussi petite qu\'un seul caractère ou aussi grande que plusieurs pages.'
'Tout type de données placé sous un guillemet simple, un guillemet double ou une coche est une chaîne de caractères.'
Une valeur booléenne est soit vraie, soit fausse. Toute comparaison renvoie une valeur booléenne, qui est soit vraie, soit fausse. Un type de données booléen est soit une valeur vraie, soit une valeur fausse.
Exemple:
true // si la lumière est allumée, la valeur est vraie
false // si la lumière est éteinte, la valeur est fausse
En JavaScript, si nous n'attribuons pas de valeur à une variable, cette valeur est indéfinie. En outre, si une fonction ne renvoie rien, elle renvoie une valeur indéfinie.
Null en JavaScript signifie une valeur vide.
Pour vérifier le type de données d'une certaine variable, nous utilisons la fonction typeof de l'opérateur. Voir l'exemple suivant.
console.log(typeof 'Asabeneh') // chaîne de caractère
console.log(typeof 5) // nombre
console.log(typeof true) // booléen
console.log(typeof null) // type object
console.log(typeof undefined) // undefini
Rappelez-vous que les commentaires en JavaScript sont similaires à ceux des autres langages de programmation. Les commentaires sont importants pour rendre votre code plus lisible. Il existe deux façons de commenter :
// commenter le code lui-même avec un seul commentaire
// let firstName = 'Asabeneh'; commentaire sur une seule ligne
// let lastName = 'Yetayeh'; commentaire sur une seule ligne
Commentaires en plusieurs lignes :
/*
let location = 'Helsinki';
let age = 100;
let isMarried = true;
Il s'agit d'un commentaire de plusieurs lignes
*/
Les variables sont des conteneurs of data. Les variables sont utilisées pour stocker des données dans un emplacement de mémoire. Lorsqu'une variable est déclarée, un emplacement mémoire est réservé. Lorsqu'une variable est affectée à une valeur (données), l'espace mémoire sera rempli avec ces données. Pour déclarer une variable, on utilise_var_, let, or const keywords.
Pour une variable qui change à un autre moment, nous utilisons_let_. const. Si les données ne changent pas du tout, nous utilisons l'exemple suivant, PI, nom de pays, ne changent pas, et nous pouvons utiliser const.
Nous n'utiliserons pas var dans ce défi et je ne vous recommande pas de l'utiliser. C'est une façon de déclarer une variable qui peut être source d'erreurs et qui comporte de nombreuses fuites. Nous parlerons plus en détail de var, let et const dans d'autres sections (scope). Pour l'instant, l'explication ci-dessus est suffisante.
Un nom de variable JavaScript valide doit respecter les règles suivantes :
Voici des exemples de variables JavaScript valides.
firstName
lastName
country
city
capitalCity
age
isMarried
first_name
last_name
is_married
capital_city
num1
num_1
_num_1
$num1
year2020
year_2020
La première et la deuxième variables de la liste suivent la convention camelCase de déclaration en JavaScript. Dans ce document, nous utiliserons des variables en camelCase (camelWithOneHump). Nous utilisons la camelCase (camelWithTwoHump) pour déclarer les classes, nous discuterons des classes et des objets dans d'autres sections.
Exemple de variables non valides :
Déclarons des variables avec différents types de données. Pour déclarer une variable, nous devons utiliser let or const avant le nom de la variable. Après le nom de la variable, on écrit un signe égal (opérateur d'affectation), et une valeur (donnée affectée).
Le nom de l'objet est le nom qui stocke les différentes données de la valeur. Voir ci-dessous pour des exemples détaillés.
Exemples de variables déclarées
// Déclarer différentes variables de différents types de données
let firstName = 'Asabeneh' // prénom d'une personne
let lastName = 'Yetayeh' // nom de famille d'une personne
let country = 'Finland' // pays
let city = 'Helsinki' // capitale
let age = 100 // age
let isMarried = true
console.log(firstName, lastName, country, city, age, isMarried)
// Declaring variables with number values
let age = 100 // age in years
const gravity = 9.81 // earth gravity in m/s2
const boilingPoint = 100 // water boiling point, temperature in °C
const PI = 3.14 // geometrical constant
console.log(gravity, boilingPoint, PI)
// Les variables peuvent également être déclarées sur une seule ligne séparée par une virgule, mais je recommande d'utiliser une ligne séparée pour rendre le code plus lisible.
let name = 'Asabeneh', job = 'teacher', live = 'Finland'
console.log(name, job, live)
Lorsque vous exécutez index.html dans le fichier 01-Jour vous devriez obtenir ceci:
🌕 Vous êtes extraordinaire ! Vous venez de relever le défi du premier jour et vous êtes sur la voie de la grandeur. Maintenant, fais quelques exercices pour ton cerveau et tes muscles.
Rédigez un commentaire de plusieurs lignes qui dit, les commentaires peuvent rendre le code lisible et facile à réutiliser et informatif
Créez un fichier variable.js, déclarez des variables et attribuez des types de données string, boolean, undefined et null. 5.Créer le fichier datatypes.js et utiliser le JavaScript typeof pour vérifier les différents types de données. Vérifier le type de données de chaque variable
🎉 FÉLICITATIONS ! 🎉