- 📔 День 3
- Булевый тип (boolean)
- Undefined
- Null
- Операторы
- Методы окна
- Объект Date
- 💻 День 3: Упражнения
📔 День 3
Булевый тип (boolean)
Логический тип данных представляет одно из двух значений: true или false. Логическое значение может быть истинным или ложным. Использование этих типов данных будет понятно при запуске оператора сравнения. Любые сравнения возвращают логическое значение, которое является истинным или ложным.
Пример: логические значения
let isLightOn = true;
let isRaining = false;
let isHungry = false;
let isMarried = true;
let truValue = 4 > 3; // true
let falseValue = 4 < 3; // false
Мы согласились с тем, что логические значения являются истинными или ложными.
Истинные значения
- Все числа (положительные и отрицательные) являются правдивыми, кроме нуля
- Все строки, кроме пустых, правдивы
- boolean истинное
Ложные значения
- 0
- 0n
- null
- undefined
- NaN
- the boolean false
- '', "", ``, пустая строка
Нужно хорошо помнить эти истинные и ложные значения. В следующем разделе мы будем использовать их с условиями для принятия решения.
Undefined
Если мы объявим переменную и не назначим значение, оно будет неопределённым (undefined). В дополнение к этому, если функция не возвращает значение, оно будет неопределённым.
Null
Операторы
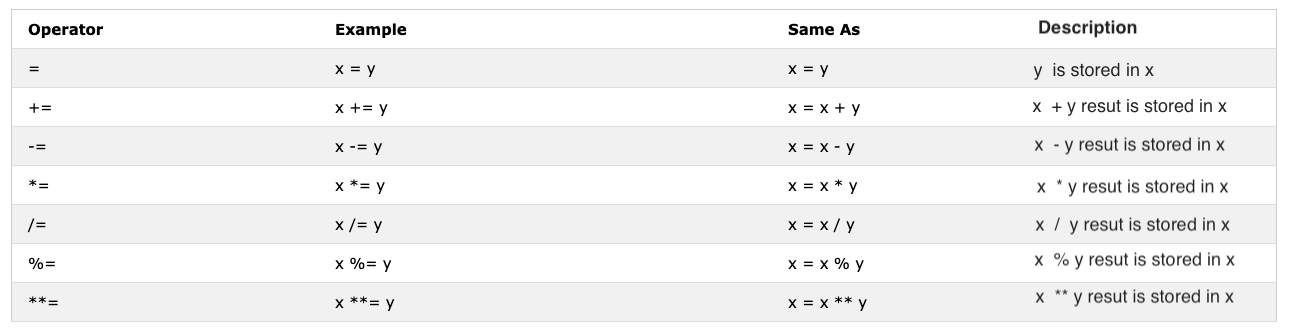
Операторы присваивания
Знак равенства в JavaScript - это оператор присваивания. Используется для присвоения переменной.
Операторы присваивания
Арифметические Операторы
Арифметические операторы являются математическими операторами.
- Сложение (+):
a + b - Вычитание (-):
a - b - Умножение (*):
a * b - Деление (/):
a / b - Остаток от деления % (%):
a % b - Возведение в степень (**):
a ** b
let numOne = 4;
let numTwo = 3;
let sum = numOne + numTwo;
let diff = numOne - numTwo;
let mult = numOne * numTwo;
let div = numOne / numTwo;
let remainder = numOne % numTwo;
let powerOf = numOne ** numTwo;
console.log(sum, diff, mult, div, remainder, powerOf); // 7,1,12,1.33,1, 64
let PI = 3.14;
let radius = 100; // длина в метрах
const gravity = 9.81; // в m/s2
let mass = 72; // в килограммах
const boilingPoint = 100; // температура в °С, температура кипения воды
const bodyTemp = 37; // температура тела в °С
//Рассчитаем площадь круга
const areaOfCircle = PI * radius * radius;
console.log(areaOfCircle); // 314 m
// Давайте посчитаем вес объекта
const weight = mass * gravity;
console.log(weight); // 706.32 N (Newton)
//Конкатенация строк с числами с использованием строковой интерполяции
/*
Температура кипения воды составляет 100 °С.
Температура тела человека составляет 37 °С.
Гравитация земли составляет 9,81 м/с2.
*/
console.log(
`The boiling point of water is ${boilingPoint} oC.\nHuman body temperature is ${bodyTemp} oC.\nThe gravity of earth is ${gravity} m / s2.`
);
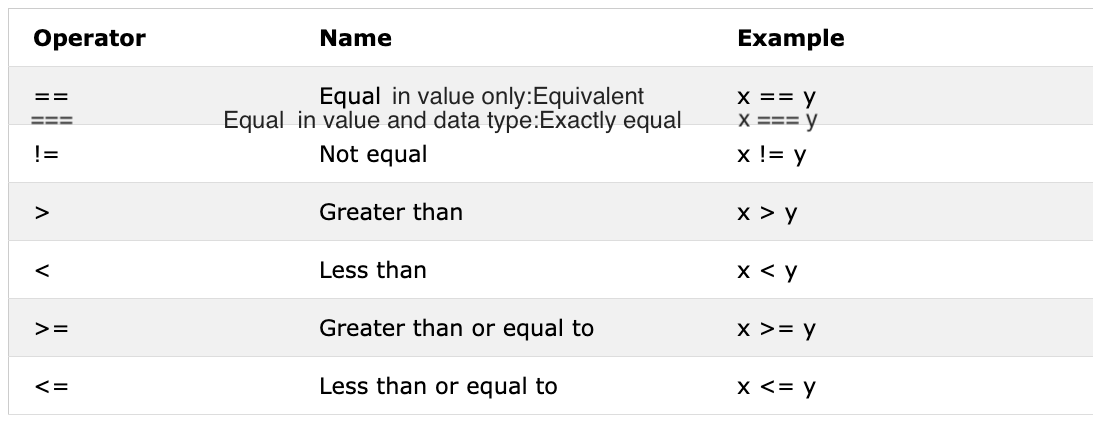
Операторы сравнения
В программировании мы сравниваем значения, мы используем операторы сравнения для сравнения двух значений. Мы проверяем, является ли значение больше или меньше или равно другому значению.
Пример: операторы сравнения
console.log(3 > 2); // true, потому что 3 больше 2
console.log(3 >= 2); // true, потому что 3 больше 2
console.log(3 < 2); // false, потому что 3 больше 2
console.log(2 < 3); // true, потому что 2 меньше 3
console.log(2 <= 3); // true, потому что 2 меньше 3
console.log(3 == 2); // false, потому что 3 не равно 2
console.log(3 != 2); // true, потому что 3 не равно 2
console.log(3 == "3"); // true, сравнить только значение
console.log(3 === "3"); // false, сравнить значение и тип данных
console.log(3 !== "3"); // true, сравнить значение и тип данных
console.log(3 !== "3"); // true, сравнить значение и тип данных
console.log(3 != 3); // false, сравнить только значение
console.log(3 !== 3); // false, сравнить значение и тип данных
console.log(0 == false); // true, эквивалент
console.log(0 == ""); // true, эквивалент
console.log(0 == " "); // true, эквивалент
console.log(0 === ""); // false, не совсем то же самое
console.log(0 === false); // false, не совсем то же самое
console.log(1 == true); // true, эквивалент
console.log(1 === true); // false, не совсем то же самое
console.log(undefined == null); // true
console.log(undefined === null); // false
console.log(NaN == NaN); // false, не равный
console.log(NaN === NaN); // false
console.log(typeof NaN); // число
console.log("mango".length == "avocado".length); // false
console.log("mango".length != "avocado".length); // true
console.log("mango".length < "avocado".length); // true
console.log("milk".length != "meat".length); // false
console.log("milk".length == "meat".length); // true
console.log("tomato".length == "potato".length); // true
console.log("python".length > "dragon".length); // false
Попытайтесь понять приведённые выше сравнения с некоторой логикой. Запоминать без какой-либо логики может быть сложно. JavaScript - это своего рода проводной язык программирования. Код JavaScript запускается и даёт вам результат, но если вы не разбираетесь в нем, это может быть нежелательным результатом.
По практическому правилу, если значение не верно с ==, оно не будет равно ===. Использование === более безопасно, чем использование ==. Следующая ссылка имеет исчерпывающий список сравнения типов данных.
Логические Операторы
Следующие символы являются общими логическими операторами: && (амперсанд), || (труба) и ! (отрицание).
&&получает значениеtrue, только если два операнда имеют значениеtrue.||становится истинным, любой из операндов верен.!отрицает истину на ложь, ложь на истину.
//&& Пример оператора амперсанда
const check = 4 > 3 && 10 > 5; // true && true -> true
const check = 4 > 3 && 10 < 5; // true && false -> false
const check = 4 < 3 && 10 < 5; // false && false -> false
//|| Пример оператора труба
const check = 4 > 3 || 10 > 5; // true || true -> true
const check = 4 > 3 || 10 < 5; // true || false -> true
const check = 4 < 3 || 10 < 5; // false || false -> false
//! Примеры отрицания
let check = 4 > 3; // true
let check = !(4 > 3); // false
let isLightOn = true;
let isLightOff = !isLightOn; // false
let isMarried = !false; // true
Оператор инкремента
В JavaScript мы используем оператор приращения для увеличения значения, хранящегося в переменной. Приращение может быть до или после приращения. Давайте посмотрим на каждого из них:
- Преинкремент
- Пост-инкремент
Мы используем большую часть времени пост-инкремент. По крайней мере, вы должны помнить, как использовать постинкрементный оператор.
Оператор декремента
В JavaScript мы используем оператор декремента для уменьшения значения, хранящегося в переменной. Декремент может быть до или после декремента. Давайте посмотрим на каждого из них:
- Предекремент
- Постдекремента
Тернарный операторы
Тернарный оператор позволяет записать условие. Другой способ написания условных выражений - использование Тернарных операторов. Посмотрите на следующие примеры:
let isRaining = true;
isRaining
? console.log("You need a rain coat.")
: console.log("No need for a rain coat.");
isRaining = false;
isRaining
? console.log("You need a rain coat.")
: console.log("No need for a rain coat.");
let number = 5;
number > 0
? console.log(`${number} is a positive number`)
: console.log(`${number} is a negative number`);
number = -5;
number > 0
? console.log(`${number} is a positive number`)
: console.log(`${number} is a negative number`);
Приоритет оператора
Я хотел бы рекомендовать вам прочитать о приоритете оператора из этой ссылки
Методы окна
Метод alert()
Как вы видели в самом начале, метод alert() отображает окно предупреждения с указанным сообщением и кнопкой OK. Это встроенный метод, и он принимает аргумент.
Не используйте слишком много предупреждений, потому что это раздражает, используйте его только для тестирования.
Метод prompt()
Методы подсказки окна отображают окно подсказки с вводом в вашем браузере, чтобы принять входные значения, и входные данные могут быть сохранены в переменной. Метод prompt() принимает два аргумента. Второй аргумент является необязательным.
Метод confirm()
Метод confirm() отображает диалоговое окно с указанным сообщением, а также кнопки "ОК" и "Отмена".
Окно подтверждения часто используется, чтобы запросить у пользователя разрешение на что-либо. Окно confirm() принимает строку в качестве аргумента.
Нажатие "ОК" даёт значение true, нажатие кнопки "Отмена" даёт значение false.
const agree = confirm("Are you sure you like to delete? ");
console.log(agree); // результат будет true или false в зависимости от того, что вы нажимаете в диалоговом окне
Это не все оконные методы , в курсе представлены отдельные разделы для того чтобы погрузиться глубже в оконные методы.
Объект Date
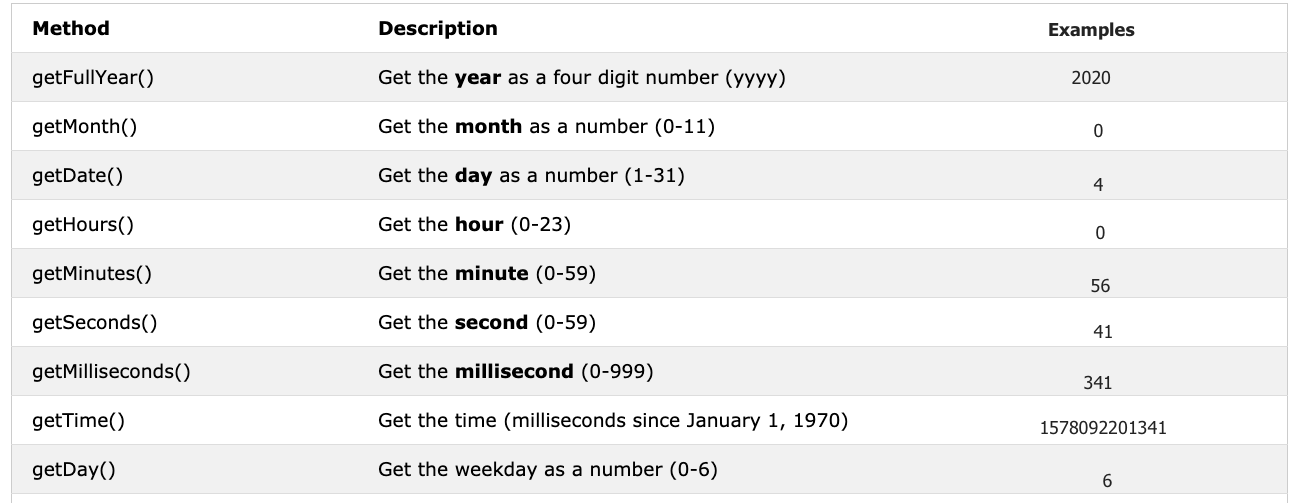
Время это важная вещь. Нам нравится знать время определённого действия или события. В JavaScript текущее время и дата создаются с использованием JavaScript Date Object. Объект, который мы создаём с использованием объекта Date, предоставляет множество методов для работы с датой и временем. Методы, которые мы используем для получения информации о дате и времени из значений объекта даты, начинаются со слова get, поскольку они предоставляют информацию.
getFullYear(),getMonths(),getDate(),getDay(),getHours(),getMinutes,getSeconds(),getMilliseconds(),getTime(),getDay()
Создание объекта времени
Однажды мы создаём объект времени. Объект времени предоставит информацию о времени. Давайте создадим объект времени
const now = new Date();
console.log(now); // Sat Jan 04 2020 00:56:41 GMT+0200 (Eastern European Standard Time)
Мы создали объект времени, и мы можем получить доступ к любой информации о дате и времени из объекта, используя методы get, которые мы упомянули в таблице.
Получение года
Давайте извлечем или получим полный год из объекта времени.
Получение месяца
Давайте извлечём или получим месяц из объекта времени.
Получение даты
Давайте извлечём или получим дату месяца из объекта времени.
Получение дня
Давайте извлечём или получим день недели из объекта времени.
const now = new Date();
console.log(now.getDay()); // 6, потому, что день Суббота, который является 5-м днем,
// Получение дня недели в виде числа (0-6)
Получение часов
Давайте извлекать или получать часы из объекта времени.
Получение минут
Давайте извлекать или получать минуты из объекта времени.
Получение секунд
Давайте извлекать или получать секунды из объекта времени.
Получение времени
Этот метод даёт время в миллисекундах, начиная с 1 января 1970 года. Он также известен как время Unix. Мы можем получить время Unix двумя способами:
- Используя
getTime()
const now = new Date(); //
console.log(now.getTime()); // 1578092201341, это количество секунд, прошедших с January 1, 1970 to January 4, 2020 00:56:41
- Используя Date.now()
const allSeconds = Date.now(); //
console.log(allSeconds); // 1578092201341, это количество секунд, прошедших с January 1, 1970 to January 4, 2020 00:56:41
const timeInSeconds = new Date().getTime();
console.log(allSeconds == timeInSeconds); // true
Давайте отформатируем эти значения в удобочитаемом формате времени.
Пример:
const now = new Date();
const year = now.getFullYear(); // вернет year
const month = now.getMonth() + 1; // вернет month(0 - 11)
const date = now.getDate(); // вернет date (1 - 31)
const hours = now.getHours(); // вернет number (0 - 23)
const minutes = now.getMinutes(); // вернет number (0 -59)
console.log(`${date}/${month}/${year} ${hours}:${minutes}`); // 4/1/2020 0:56
🌕 У вас безграничная энергия! Вы только что выполнили 3-й день испытаний, и вы на три шага на пути к успеху. Теперь сделайте несколько упражнений для вашего мозга и ваших мышц.
💻 День 3: Упражнения
Упражнения: Уровень 1
- Объявите переменные firstName, lastName, страну, город, возраст, isMarried, year, присвойте ей значение и используйте оператор
typeofдля проверки разных типов данных. - Проверьте, равен ли тип «10» 10
- Проверьте, равен ли
parseInt ('9.8')10 -
Булево значение равно либо true, либо false.
-
Напишите три утверждения JavaScript, которые обеспечивают значение
true. -
Напишите три оператора JavaScript, которые предоставляют значения
false. -
Сначала выясните результат следующего выражения сравнения без использования
console.log(). После того, как вы определите результат, подтвердите его, используяconsole.log(). -
4 > 3
- 4 >= 3
- 4 < 3
- 4 <= 3
- 4 == 4
- 4 === 4
- 4 != 4
- 4 !== 4
- 4 != '4'
- 4 == '4'
- 4 === '4'
-
Найдите длину python и jargon и сделайте ложное сравнение.
-
Сначала выясните результат следующих выражений без использования
console.log(). После того, как вы определите результат, подтвердите его с помощьюconsole.log(). -
4 > 3 && 10 < 12
- 4 > 3 && 10 > 12
- 4 > 3 || 10 < 12
- 4 > 3 || 10 > 12
- !(4 > 3)
- !(4 < 3)
- !(false)
- !(4 > 3 && 10 < 12)
- !(4 > 3 && 10 > 12)
- !(4 === '4')
-
Ни в dragon, ни в python не существует "on".
-
Используйте объект Date для выполнения следующих действий
- Какой сегодня год?
- Какой сегодня месяц, как число?
- Какая сегодня дата?
- Какой сегодня день, как число?
- Сколько сейчас часов?
- Какие минуты сейчас?
- Узнайте количество секунд, прошедших с 1 января 1970 года по настоящее время.
Упражнения: уровень 2
- Напишите скрипт, который предложит пользователю ввести основание и высоту треугольника и рассчитать площадь треугольника. (площадь = 0.5 x b x h).
- Напишите скрипт, который предложит пользователю ввести сторону a, сторону b и сторону c треугольника и вычислить периметр треугольника. (периметр = a + b + c)
- Получите длину и ширину, используя prompt, и вычислите площадь прямоугольника (площадь = длина х ширина и периметр прямоугольника (периметр = 2 х (длина + ширина))
- Получите радиус, используя prompt, и вычислите площадь круга (площадь = pi x r x r) и окружность круга (c = 2 x pi x r), где pi = 3.14.
- Рассчитайте наклон, x-пересечение и y-пересечение y = 2x -2
- Наклон (m = y2-y1 / x2-x1). Найти наклон между точкой (2, 2) и точкой (6,10)
- Сравните наклон двух приведённых выше вопросов.
- Рассчитайте значение y (y = x ^ 2 + 6x + 9). Попробуйте использовать разные значения х и выяснить, при каком значении х у 0.
- Напишите скрипт,который предлагает пользователю ввести часы и ставку за час. Рассчитать зарплату человека?
- Если длина вашего имени больше 7, скажем, ваше имя длинное, иначе скажем, ваше имя короткое.
-
Сравните длину вашего имени и длину вашей фамилии, и вы должны получить этот вывод.
-
Объявите две переменные myAge и yourAge и присвойте им начальные значения, myAge и yourAge.
-
Используя подсказку, укажите год рождения пользователя и, если ему исполнилось 18 лет, разрешите ему ехать, если он не скажет пользователю подождать определённое количество лет.
-
Напишите скрипт, который предложит пользователю ввести количество лет. Подсчитайте, сколько секунд человек может прожить. Предположим, кто-то живёт всего сто лет
-
Создайте удобочитаемый формат времени, используя объект Date time
- YYY-MM-DD HH:mm
- DD-MM-YYYY HH:mm
- DD/MM/YYY HH:mm
Упражнения: уровень 3
- Создайте удобочитаемый формат времени, используя объект Date time. Час и минута должны быть все время двузначными (7 часов должны быть 07, а 5 минут должны быть 05)
- YYY-MM-DD HH:mm eg. 20120-01-02 07:05
🎉 ПОЗДРАВЛЯЕМ! 🎉