- Día 21
- Document Object Model (DOM) - Día 1
- Obtención del elemento
- Obtener elementos por nombre de etiqueta
- Obtener elementos por el nombre de la clase
- Obtener un elemento por id
- Obtener elementos mediante métodos querySelector
- Añadir atributo
- Añadir un atributo con setAttribute
- Añadir atributo sin setAttribute
- Añadir una clase mediante classList
- Eliminación de la clase mediante remove
- Añadir texto a un elemento HTML
- Añadir contenido de texto usando textContent
- Añadir contenido de texto usando innerHTML
- Añadir estilo
- Añadir estilo color
- Añadir estilo Background Color
- Añadir estilo Font Size
- Ejercicios
Día 21
Document Object Model (DOM) - Día 1
El documento HTML está estructurado como un objeto JavaScript. Cada elemento HTML tiene diferentes propiedades que pueden ayudar a manipularlo. Es posible obtener, crear, añadir o eliminar elementos HTML mediante JavaScript. Compruebe los ejemplos siguientes. La selección de elementos HTML mediante JavaScript es similar a la selección mediante CSS. Para seleccionar un elemento HTML, utilizamos el nombre de la etiqueta, el id, el nombre de la clase u otros atributos.
Obtención del elemento
Podemos acceder al elemento o elementos ya creados mediante JavaScript. Para acceder u obtener elementos utilizamos diferentes métodos. El código siguiente tiene cuatro elementos h1. Veamos los diferentes métodos para acceder a los elementos h1.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document Object Model - (Modelo de objeto de documento)</title>
</head>
<body>
<h1 class="title" id="first-title">First Title</h1>
<h1 class="title" id="second-title">Second Title</h1>
<h1 class="title" id="third-title">Third Title</h1>
<h1></h1>
</body>
</html>
Obtener elementos por nombre de etiqueta
getElementsByTagName():toma un nombre de etiqueta como parámetro de cadena y este método devuelve un objeto HTMLCollection. Una HTMLCollection es un objeto tipo array de elementos HTML. La propiedad length proporciona el tamaño de la colección. Siempre que usamos este método accedemos a los elementos individuales usando el índice o después de hacer un bucle a través de cada elemento individual. Un HTMLCollection no soporta todos los métodos de los arrays, por lo que deberíamos utilizar un bucle for normal en lugar de forEach.
const allTitles = document.getElementsByTagName("h1");
console.log(allTitles); //HTMLCollections
console.log(allTitles.length); // 4
for (let i = 0; i < allTitles.length; i++) {
console.log(allTitles[i]); // imprime cada uno de los elementos de la HTMLCollection
}
Obtener elementos por el nombre de la clase
El método getElementsByClassName() devuelve un objeto HTMLCollection. Una HTMLCollection es una lista tipo array de elementos HTML. La propiedad length proporciona el tamaño de la colección. Es posible realizar un bucle a través de todos los elementos de HTMLCollection. Vea el siguiente ejemplo
const allTitles = document.getElementsByClassName("title");
console.log(allTitles); //HTMLCollections
console.log(allTitles.length); // 4
for (let i = 0; i < allTitles.length; i++) {
console.log(allTitles[i]); // imprime cada uno de los elementos de la HTMLCollection
}
Obtener un elemento por id
getElementsById() tiene como objetivo un único elemento HTML. Pasamos el id sin # como argumento.
let firstTitle = document.getElementById("first-title");
console.log(firstTitle); // <h1>First Title</h1>
Obtener elementos mediante métodos querySelector
El método document.querySelector puede seleccionar un HTML o elementos HTML por nombre de etiqueta, por id o por nombre de clase.
querySelector: se puede utilizar para seleccionar elementos HTML por su nombre de etiqueta, id o clase. Si se utiliza el nombre de la etiqueta, sólo se selecciona el primer elemento.
let firstTitle = document.querySelector("h1"); // seleccionar el primer elemento h1 disponible
let firstTitle = document.querySelector("#first-title"); // selecciona el id con first-title
let firstTitle = document.querySelector(".title"); // seleccionar el primer elemento disponible con clase title
querySelectorAll: se puede utilizar para seleccionar elementos html por su nombre de etiqueta o clase. Devuelve un nodeList que es un objeto tipo array que soporta métodos de array. Podemos utilizar bucle for o forEach para recorrer cada elemento de nodeList.
const allTitles = document.querySelectorAll('h1') # selects all the available h1 elements in the page
console.log(allTitles.length) // 4
for (let i = 0; i < allTitles.length; i++) {
console.log(allTitles[i])
}
allTitles.forEach(title => console.log(title))
const allTitles = document.querySelectorAll('.title') // lo mismo ocurre con la selección mediante la clase
Añadir atributo
En la etiqueta de apertura de HTML se añade un atributo que proporciona información adicional sobre el elemento. Atributos HTML comunes: id, class, src, style, href, disabled, title, alt. Añadamos id y class para el cuarto título.
const titles = document.querySelectorAll("h1");
titles[3].className = "title";
titles[3].id = "fourth-title";
Añadir un atributo con setAttribute
El método setAttribute() establece cualquier atributo html. Toma dos parámetros: el tipo de atributo y el nombre del atributo. Agreguemos la clase y el atributo id para el cuarto título.
const titles = document.querySelectorAll("h1");
titles[3].setAttribute("class", "title");
titles[3].setAttribute("id", "fourth-title");
Añadir atributo sin setAttribute
Podemos utilizar el método normal de configuración de objetos para establecer un atributo, pero esto no puede funcionar para todos los elementos. Algunos atributos son propiedades de los objetos del DOM y se pueden establecer directamente. Por ejemplo, id y class
//otra forma de establecer un atributo
titles[3].className = "title";
titles[3].id = "fourth-title";
Añadir una clase mediante classList
El método classList es un buen método para añadir clases adicionales. No anula la clase original si existe una clase, sino que añade una clase adicional para el elemento.
//otra forma de establecer un atributo: anexar la clase, no se sobrepone a
titles[3].classList.add("title", "header-title");
Eliminación de la clase mediante remove
De forma similar a la adición, también podemos eliminar la clase de un elemento. Podemos eliminar una clase específica de un elemento.
//otra forma de establecer un atributo: anexar la clase, no se sobrepone a
titles[3].classList.remove("title", "header-title");
Añadir texto a un elemento HTML
Un HTML es un bloque compuesto por una etiqueta de apertura, una etiqueta de cierre y un contenido de texto. Podemos añadir un contenido de texto utilizando la propiedad textContent o *innerHTML.
Añadir contenido de texto usando textContent
La propiedad textContent se utiliza para añadir texto a un elemento HTML.
Añadir contenido de texto usando innerHTML
La mayoría de la gente se confunde entre textContent y innerHTML. textContent está pensado para añadir texto a un elemento HTML, sin embargo innerHTML puede añadir un elemento o elementos de texto o HTML como hijo.
textContent
Asignamos la propiedad del objeto HTML textContent a un texto
innerHTML
Usamos la propiedad innerHTML cuando queremos reemplazar o un contenido hijo completamente nuevo a un elemento padre. El valor que asignemos será una cadena de elementos HTML.
<!DOCTYPE html>
<html lang="en">
<head>
<title>JavaScript para todos:DOM</title>
</head>
<body>
<div class="wrapper">
<h1>Asabeneh Yetayeh desafíos en 2020</h1>
<h2>Reto 30DaysOfJavaScript</h2>
<ul></ul>
</div>
<script>
const lists = `
<li>30DaysOfPython Challenge Done</li>
<li>30DaysOfJavaScript Challenge Ongoing</li>
<li>30DaysOfReact Challenge Coming</li>
<li>30DaysOfFullStack Challenge Coming</li>
<li>30DaysOfDataAnalysis Challenge Coming</li>
<li>30DaysOfReactNative Challenge Coming</li>
<li>30DaysOfMachineLearning Challenge Coming</li>`;
const ul = document.querySelector("ul");
ul.innerHTML = lists;
</script>
</body>
</html>
La propiedad innerHTML puede permitirnos también eliminar todos los hijos de un elemento padre. En lugar de utilizar removeChild() yo recomendaría el siguiente método.
<!DOCTYPE html>
<html lang="en">
<head>
<title>JavaScript for Everyone:DOM</title>
</head>
<body>
<div class="wrapper">
<h1>Asabeneh Yetayeh challenges in 2020</h1>
<h2>30DaysOfJavaScript Challenge</h2>
<ul>
<li>30DaysOfPython Challenge Done</li>
<li>30DaysOfJavaScript Challenge Ongoing</li>
<li>30DaysOfReact Challenge Coming</li>
<li>30DaysOfFullStack Challenge Coming</li>
<li>30DaysOfDataAnalysis Challenge Coming</li>
<li>30DaysOfReactNative Challenge Coming</li>
<li>30DaysOfMachineLearning Challenge Coming</li>
</ul>
</div>
<script>
const ul = document.querySelector("ul");
ul.innerHTML = "";
</script>
</body>
</html>
Añadir estilo
Añadir estilo Color
Añadamos un poco de estilo a nuestros títulos. Si el elemento tiene índice par le damos color verde sino rojo.
const titles = document.querySelectorAll("h1");
titles.forEach((title, i) => {
title.style.fontSize = "24px"; // todos los títulos tendrán un tamaño de letra de 24px
if (i % 2 === 0) {
title.style.color = "green";
} else {
title.style.color = "red";
}
});
Añadir estilo Background Color
Añadamos un poco de estilo a nuestros títulos. Si el elemento tiene índice par le damos color verde sino rojo.
const titles = document.querySelectorAll("h1");
titles.forEach((title, i) => {
title.style.fontSize = "24px"; // todos los títulos tendrán un tamaño de letra de 24px
if (i % 2 === 0) {
title.style.backgroundColor = "green";
} else {
title.style.backgroundColor = "red";
}
});
Añadir estilo Font Size
Añadamos algo de estilo a nuestros títulos. Si el elemento tiene índice par le damos 20px sino 30px
const titles = document.querySelectorAll("h1");
titles.forEach((title, i) => {
title.style.fontSize = "24px"; // todos los títulos tendrán un tamaño de letra de 24px
if (i % 2 === 0) {
title.style.fontSize = "20px";
} else {
title.style.fontSize = "30px";
}
});
Como has notado, las propiedades de css cuando lo usamos en JavaScript va a ser un camelCase. Las siguientes propiedades CSS cambian de background-color a backgroundColor, font-size a fontSize, font-family a fontFamily, margin-bottom a marginBottom.
🌕 Ahora, estás completamente dotado de un súper poder, has completado la parte más importante y desafiante del desafío y en general de JavaScript. Has aprendido DOM y ahora tienes la capacidad de construir y desarrollar aplicaciones. Ahora haz algunos ejercicios para tu cerebro y para tus músculos.
Ejercicios
Ejercicios: Nivel 1
- Crear un archivo index.html y poner cuatro elementos p: Obtenga el primer párrafo utilizando document.querySelector(tagname) y el nombre de la etiqueta
- Obtener cada uno de los párrafos usando document.querySelector('#id') mediante su id
- Obtener todos los p como nodeList usando document.querySelectorAll(tagname) por su nombre de etiqueta
- Recorrer nodeList y obtener el contenido del texto de cada párrafo
- Establecer un textContent para el párrafo del cuarto párrafo,Fourth Paragraph
- Establezca los atributos id y class para todos los párrafos utilizando diferentes métodos de establecimiento de atributos
Ejercicios: Nivel 2
- Cambiar el estilo de cada párrafo mediante JavaScript (ej, color, fondo, borde, tamaño de la fuente, familia de la fuente)
- Seleccione todos los párrafos y haga un bucle a través de cada uno de los elementos y dé al primer y tercer párrafo un color verde, y al segundo y cuarto párrafo un color rojo
- Establecer textContent, id y class a cada párrafo
Ejercicios: Nivel 3
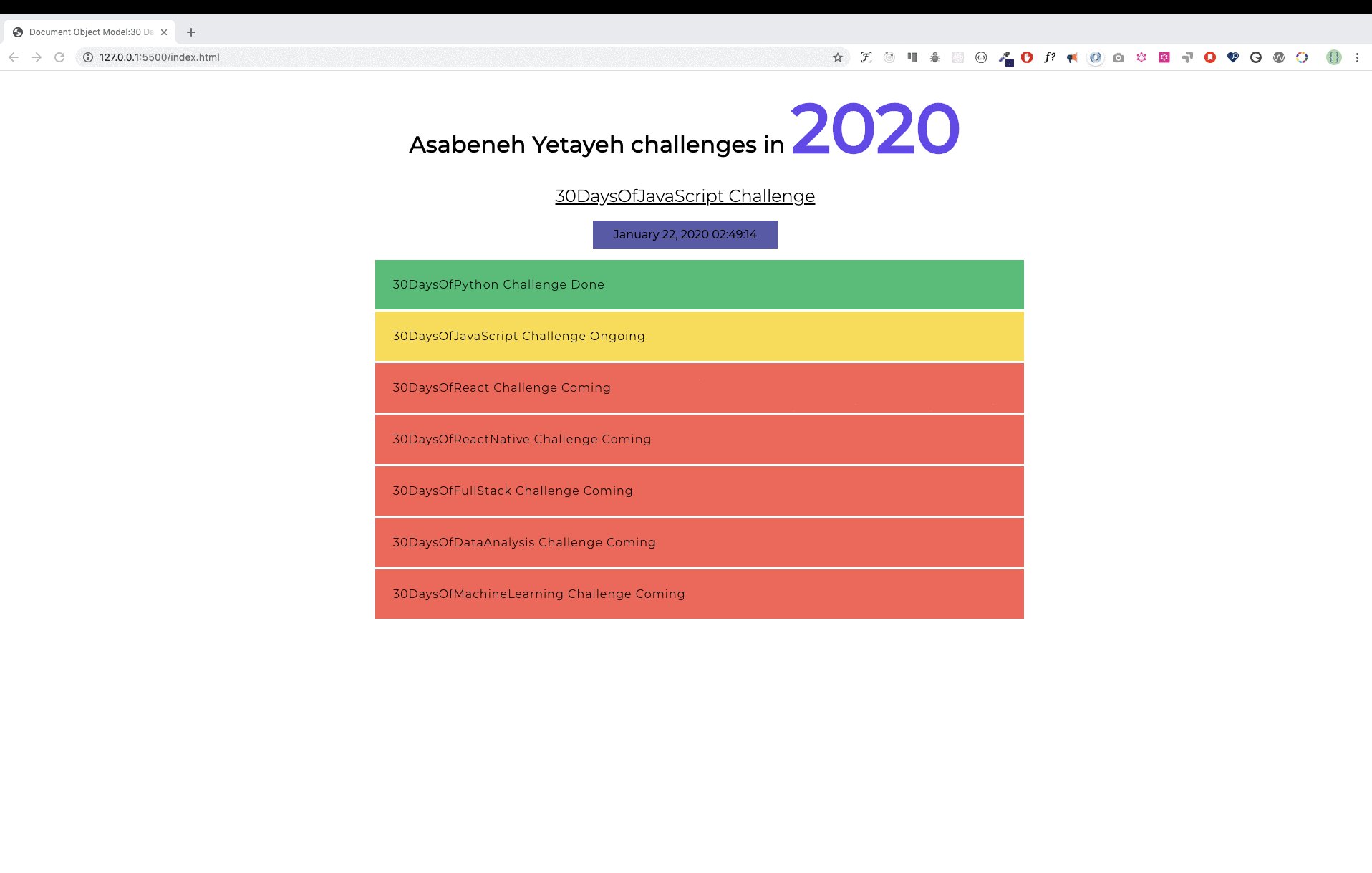
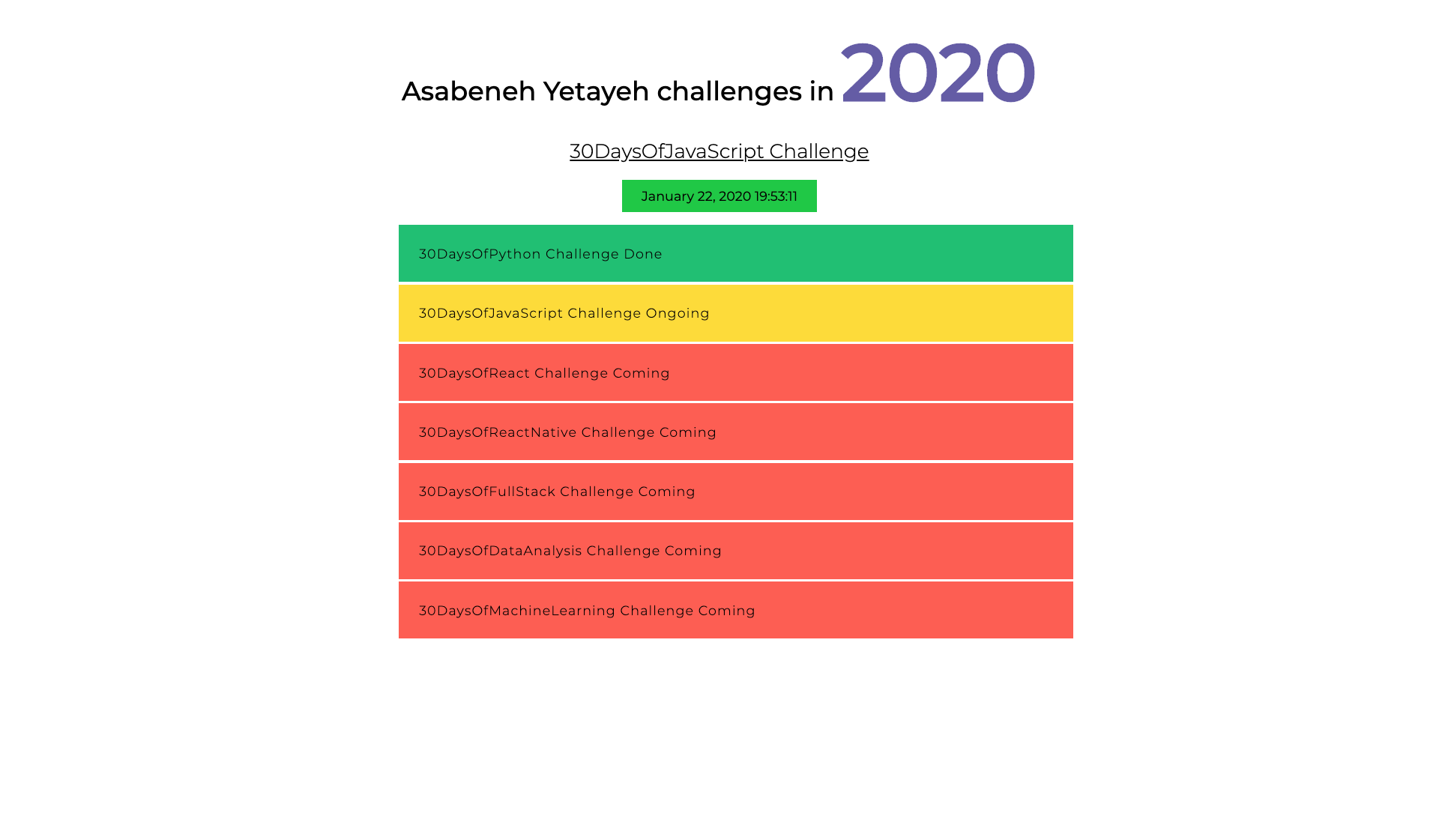
DOM: Mini proyecto 1
-
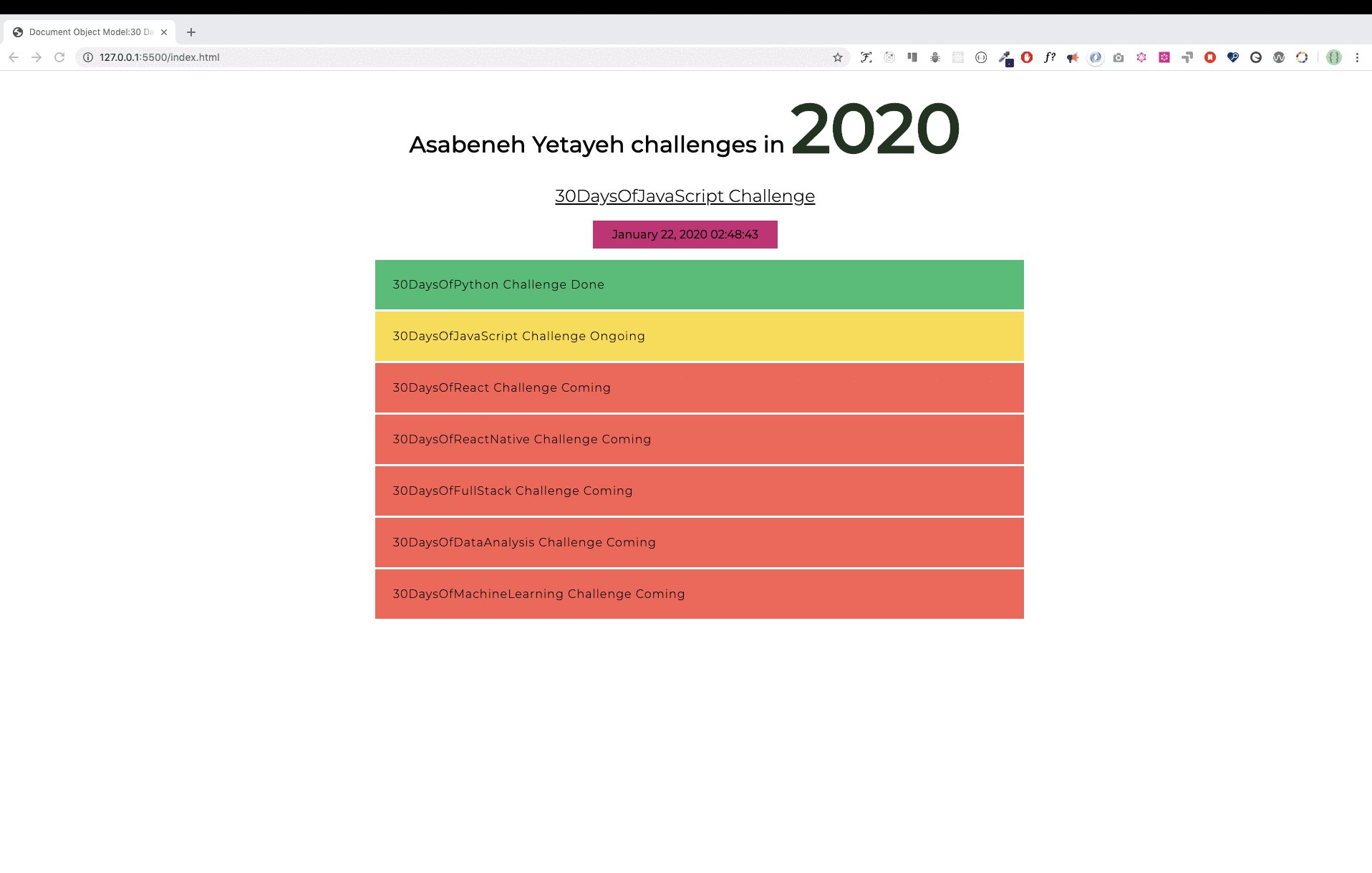
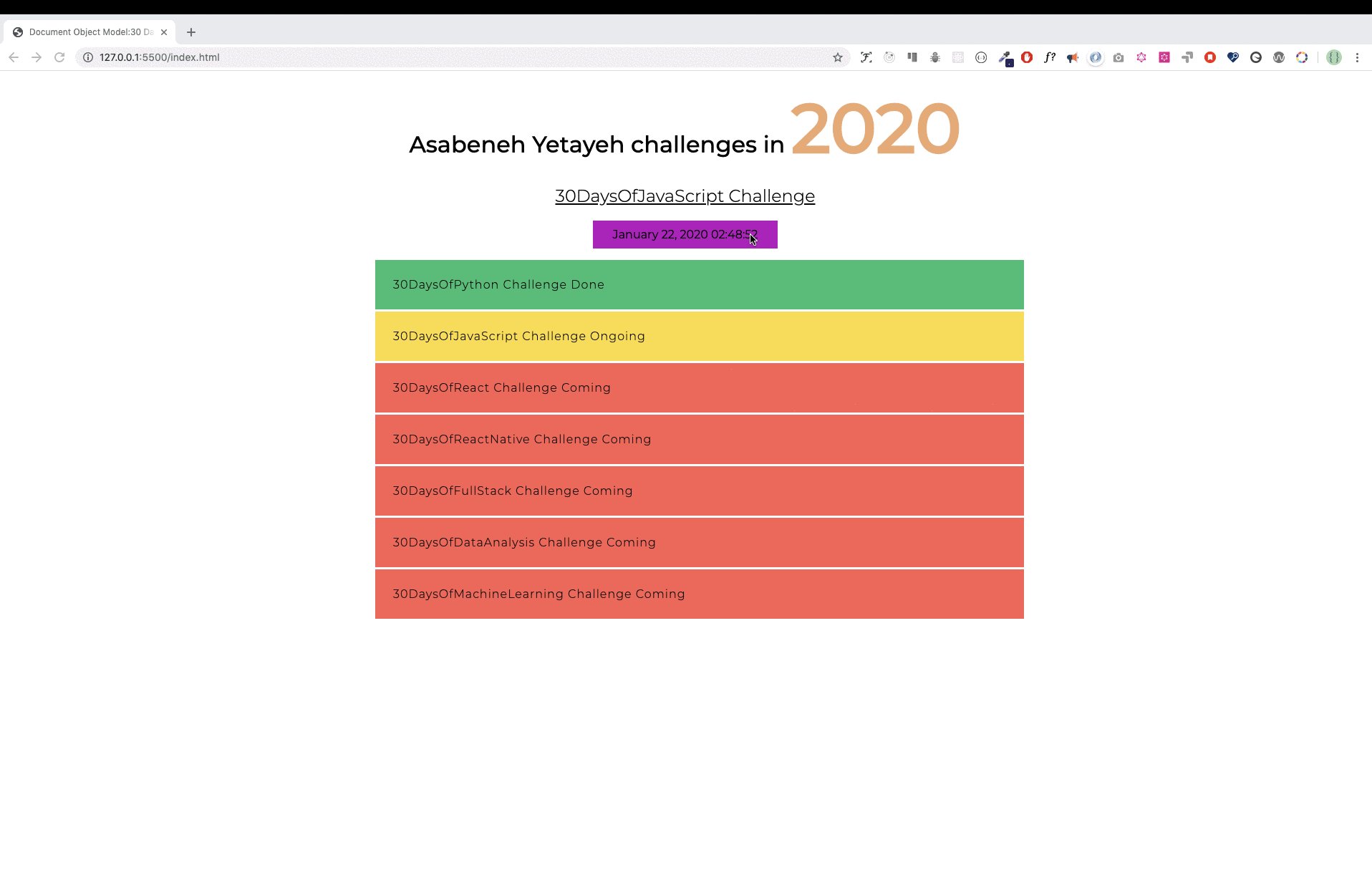
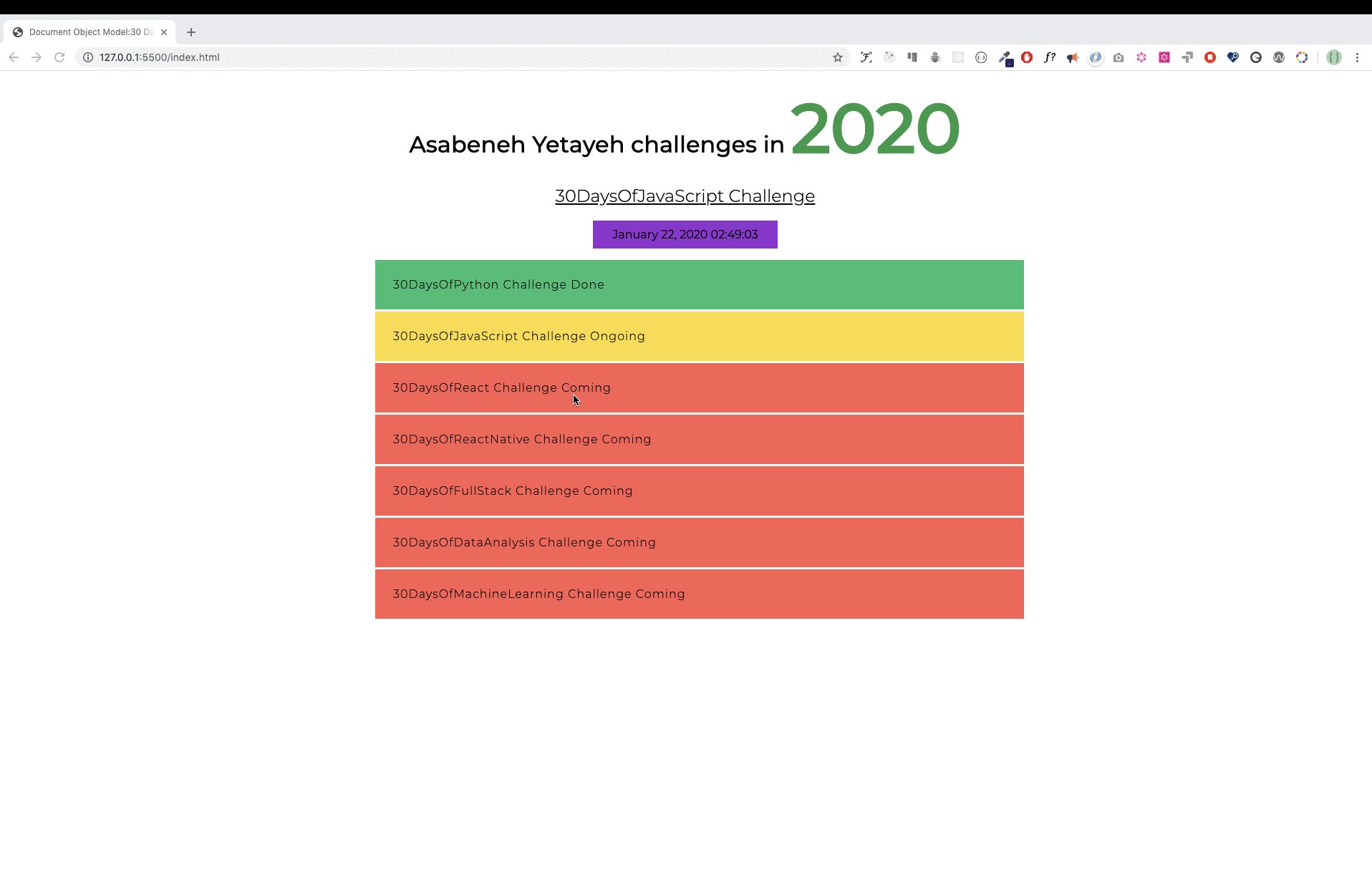
Desarrolle la siguiente aplicación, utilice los siguientes elementos HTML para empezar. Obtendrá el mismo código en la carpeta de inicio. Aplique todos los estilos y la funcionalidad utilizando sólo JavaScript.
-
El color del año cambia cada 1 segundo
- El color de fondo de la fecha y la hora cambia cada dos segundos
- El reto completado tiene fondo verde
- El desafío en curso tiene fondo amarillo
- Los próximos retos tienen fondo rojo
<!-- index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<title>JavaScript para todos: DOM</title>
</head>
<body>
<div class="wrapper">
<h1>Asabeneh Yetayeh retos en 2020</h1>
<h2>Reto 30DaysOfJavaScript</h2>
<ul>
<li>Reto 30DaysOfPython Realizado</li>
<li>Reto 30DaysOfJavaScript en curso</li>
<li>Reto 30DaysOfReact próximamente</li>
<li>Reto 30DaysOfFullStack próximamente</li>
<li>Reto 30DaysOfDataAnalysis próximamente</li>
<li>Reto 30DaysOfReactNative próximamente</li>
<li>Reto 30DaysOfMachineLearning próximamente</li>
</ul>
</div>
</body>
</html>
🎉 ¡FELICITACIONES! 🎉